当我开始一项新任务时,我经常在 DataViz 博客上寻找灵感,那里有大量色彩鲜艳、琳琅满目的仪表盘和可视化效果。但实际上,这并不实用,业务仪表盘应该简洁明了。因此,我与一位用户体验设计师进行了一次对话,他给了我一些关于如何使仪表盘既美观又用户友好的有用技巧。下面就开始介绍
实践极简主义以创建美观的仪表盘
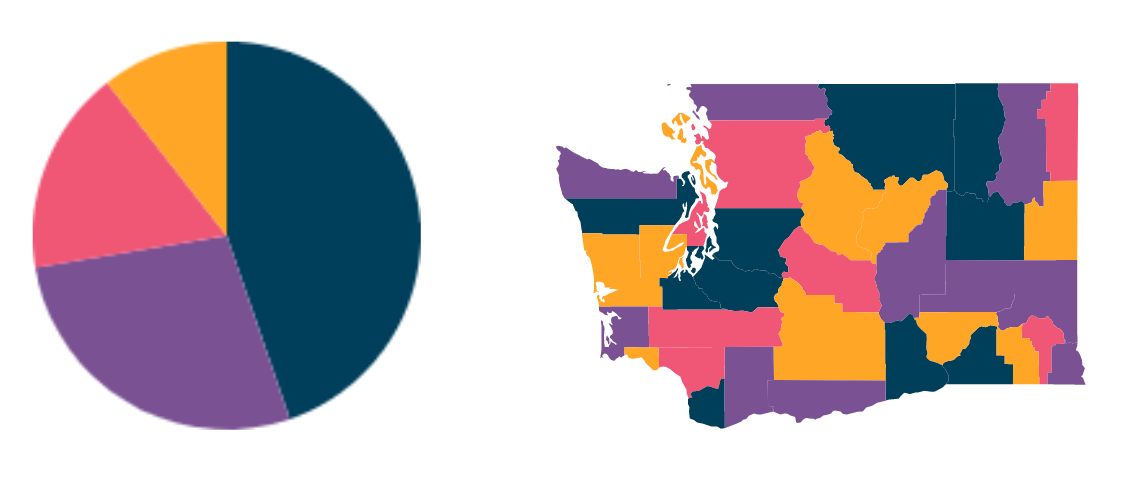
坚持使用有限的颜色数量,通常最多 4 种,重点突出主色。不要在仪表盘中使用对比色 - 这会使使用者更难理解信息。您可以使用一些服务来帮助您选择合适的调色板,比如这个。

颜色对比度是用户体验原则,它可以使您的仪表盘与众不同
不仅要选择颜色,还要正确匹配它们,这一点很重要。这是一个可以帮助您完成此任务的便捷工具。
美观的仪表盘尊重负空间
有时您会有一种冲动,想要在仪表盘的每个空白处都填上重要的数字和/或图表。永远不要低估空白的重要性。否则,您最终可能会得到一团糟。
仅为您的仪表盘选择必要的内容
在您开始构建仪表盘之前,需要回答的关键问题是:“此仪表盘的目标是什么?它可以用于什么?”。回答这些问题,以便能够消除屏幕上不必要的项目。
仅关注最重要的信息,以构建具有美观用户体验的仪表盘
我们通常会被信息和复杂性所淹没。在这种复杂性中,很容易丢失有用的见解。使用颜色作为辅助标记,并突出显示重要的类别/KPI/组,以帮助用户快速找到见解。
记住仪表盘上颜色背后的逻辑
当您需要可视化更改或确定信息的优先级时,使用简单且相关的颜色始终是一个好主意:绿色代表良好/增长,黄色代表注意/无变化,红色代表警报/下降。
使用阅读模式以获得更好的仪表盘用户体验
大多数人习惯于从左到右、从上到下浏览信息。因此,当您决定如何在仪表盘中放置信息时 - 请使用这个简单的规则:将最重要的内容放在左上角,最不重要的内容放在右下角。