嵌入式分析 SDK
嵌入式分析 SDK 仅在 Pro 和 Enterprise 计划(包括自托管和 Metabase Cloud)中可用。
借助嵌入式分析 SDK,您可以使用 React 嵌入单个 Metabase 组件(例如独立图表、仪表板、查询生成器等)。您可以为每个组件管理访问权限和交互性,并进行高级自定义以实现无缝的样式集成。
使用嵌入式分析 SDK 构建的示例应用程序
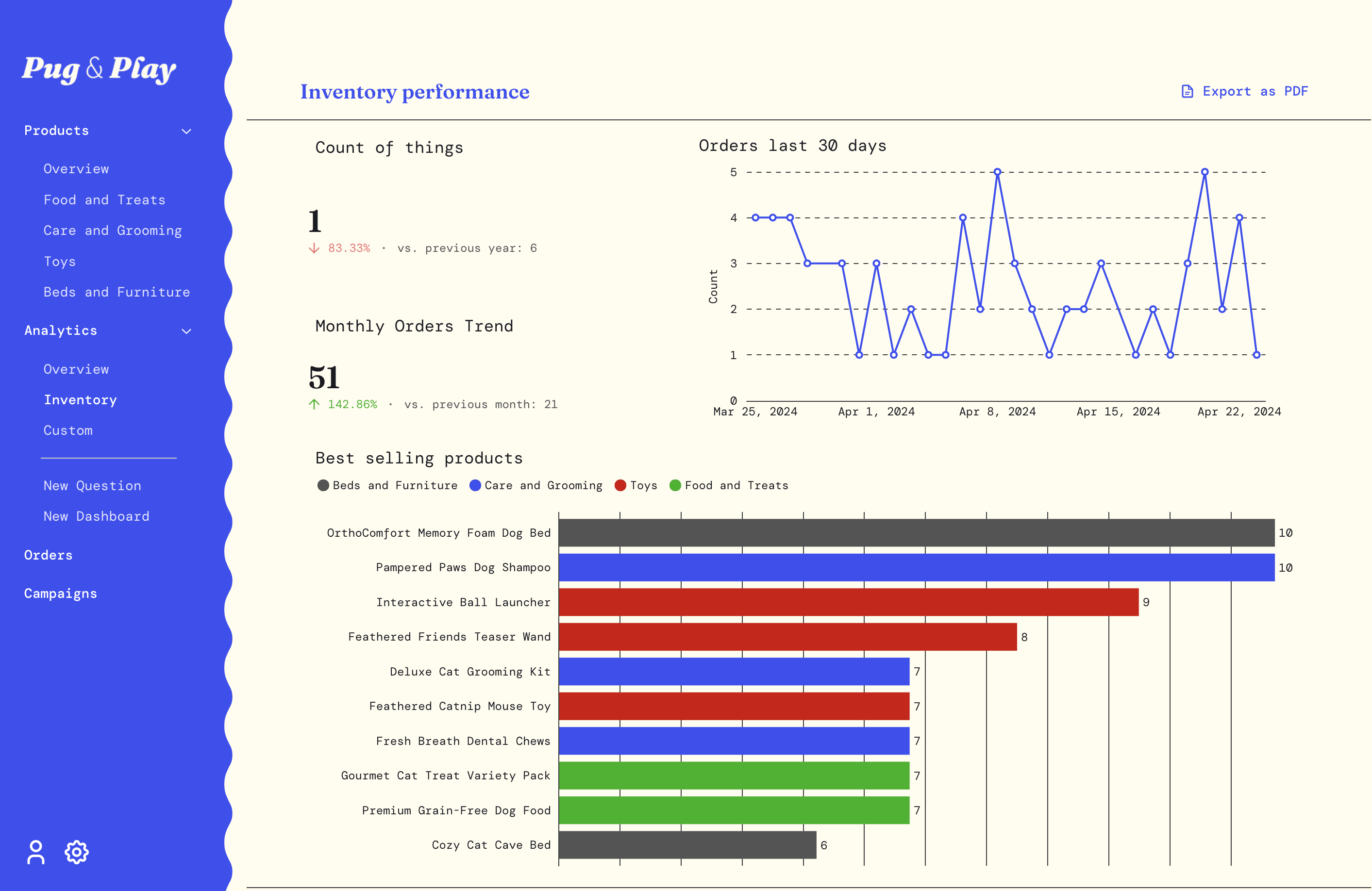
为了让您了解 SDK 的功能,我们在 metaba.se/sdk-demo 处准备了示例网站。在不同的商店网站之间导航。查看它们,并浏览其产品和分析部分,以及“新建问题”和“新建仪表板”选项。

这是 Shoppy 源代码。
嵌入式分析 SDK 先决条件
- 使用 React 18 或 React 19 的 React 应用程序。
- Nodejs 20.x 或更高版本。
- Metabase 版本 1.52 或更高版本。
快速入门
开始使用嵌入式分析 SDK 的最佳方法取决于您已有的内容
- 您有一个应用程序和一个 Metabase 实例:请访问 主快速入门
- 您有一个应用程序但没有 Metabase:请访问 带 CLI 的快速入门
- 您没有应用程序:请访问 带示例 React 应用程序的快速入门
安装
要使用 SDK,您需要在 Metabase 中启用 SDK,并在您的 React 应用程序中安装 SDK。
在 Metabase 中启用 SDK
- 通过转到管理员设置 > 嵌入 > 模块化来启用嵌入式分析 SDK。
- 切换SDK for React。
- 在跨域资源共享 (CORS) 中,输入您希望允许 SDK 嵌入的网站或应用程序的源,用空格分隔。本地主机已自动包含。
在您的 React 应用程序中安装 SDK
您可以通过 npm 安装 React 的嵌入式分析 SDK。请确保使用与您的 Metabase 版本对应的 dist-tag,例如:56-stable 表示 Metabase 56
npm install @metabase/embedding-sdk-react@56-stable
或使用 Yarn
yarn add @metabase/embedding-sdk-react@56-stable
解决 @types/react 版本不匹配问题
在极少数情况下,嵌入 SDK 和您的应用程序可能使用不同主版本的 @types/react,从而导致 TypeScript 冲突。
要强制应用程序所有依赖项使用单一 @types/react 版本,请在您的 package.json 文件中添加 overrides (npm) 或 resolutions (Yarn) 部分,并指定您的应用程序使用的 @types/react 版本。
npm 设置 @types/react 版本
{
"overrides": {
"@types/react": "..."
}
}
Yarn 设置 @types/react 版本
{
"resolutions": {
"@types/react": "..."
}
}
架构
从 Metabase 57 开始,SDK 由两部分组成
- SDK 包 –
@metabase/embedding-sdk-reactnpm 包是一个轻量级的引导库。其主要目的是加载和运行主 SDK Bundle 代码。 - SDK Bundle – 完整的 SDK 代码,直接从您的自托管 Metabase 实例或 Metabase Cloud 提供,这是 Metabase 的一部分。这确保了主 SDK 代码始终与其对应的 Metabase 实例兼容。
使用嵌入式分析 SDK 进行开发
从一个快速入门开始,然后参阅以下页面,了解有关组件、主题等的更多信息。
嵌入式分析 SDK 源代码
您可以在 Metabase 仓库中找到 嵌入式分析 SDK 源代码。
更新日志
查看 SDK 的变更日志
npm 上的嵌入式分析 SDK
在 npm 上查看 Metabase 嵌入式分析 SDK:metaba.se/sdk-npm。
SDK 限制
SDK 不支持
- 已验证的内容
- 官方集合
- 订阅
- 提醒
- 具有自定义目标(指向同一 Metabase 中的其他项目,如其他问题或仪表板)的点击行为
- 服务器端渲染 (SSR)
其他限制
- 同一应用程序页面上的多个交互式仪表板。如果您需要在同一应用程序页面上嵌入多个仪表板,则可以嵌入静态仪表板。
- 如果您的应用程序中将 Leaflet 1.x 作为依赖项,您可能会遇到兼容性问题。您可以尝试使用 Leaflet 2.x。
问题、功能请求和支持
您可以通过在问题上留下一个点赞表情符号反应来为现有功能请求投票。请随时留下可能相关的评论。 阅读更多。
在创建新问题之前,请确保您的问题或功能请求尚未存在。寻求帮助
- 付费客户可以通过常规渠道联系我们的成功团队。
- 使用开源版本的用户可以在我们的讨论论坛上发帖。
阅读其他版本的 Metabase 的文档。


